
有一个月没有写blog了,一直在学习wordpress的知识,现在能够进行简单的政府企业门户网站的仿制,wordpress的主题订制,一般是对前端要求比较高,wordpress学会了,建站还是非常的快的。下面进行教程,没有基础知识的请先看基础知识。
仿站的目标网站:,这也是我本科母校。
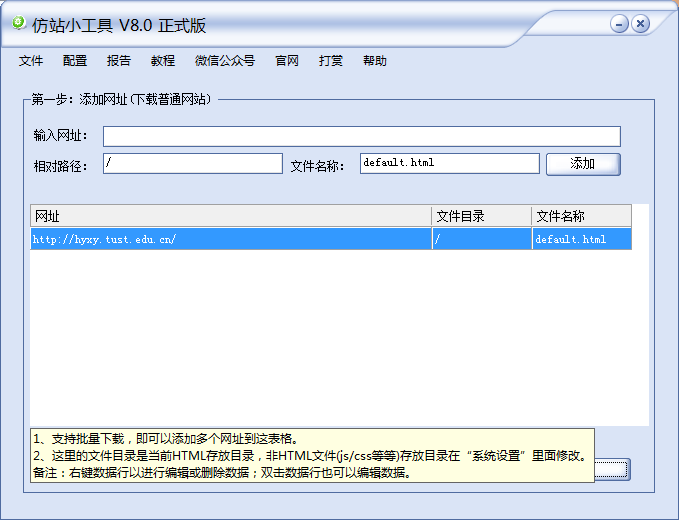
1.目标网站的抓取,使用仿站小工具8.0.2挺好用的,能够尽可能多的将整个网站抓取下来。

将文件保存到wp-content/tust。保存的首页default.html和其他的文件目录如下:

然后建立标准的wp文件。如下图所示:

将default.html分割到header.php, index.php, footer.php
header.php 包含body再内的导航栏,等下还会贴出修改后的代码。
index.php 包含主体部分,要引用header.php 和 footer.php。
footer.php 包含最后的版权等信息。
2.修改header.php中的链接使首页正常。其中常用的模板函数:
基本条件判断函数:is_home():是否为主页is_single():是否为内容页 (Post)is_page():是否为内容页 (Page)is_category():是否为 Category/Archive 页is_tag():是否为标签 (Tag) 存档页is_date():是否为指定日期存档页is_year():是否为指定年份存档页is_month():是否为指定月份存档页is_day():是否为指定日存档页is_time():是否为指定时间存档页is_archive():是否为存档页is_search():是否为搜索结果页is_404():是否为 "HTTP 404: Not Found" 错误页is_paged():主页 /Category/Archive 页是否以多页显示Header 部分常用到的 PHP 函数: :博客名称 (Title) :CSS 文件路径 :PingBack URL :模板文件路径 :WordPress 版本 :Atom URL :RSS 2.o URL :博客 URL :博客网页 HTML 类型 :博客网页编码 :博客描述 :特定内容页 (Post/Page) 的标题模板常用的 PHP 函数及命令: :调用 Header 模板 :调用 Sidebar 模板 :调用 Footer 模板 :显示内容 (Post/Page) :检查是否存在 Post/Page :如果存在Post/Page则予以显示 :While 结束 :If 结束 :显示时间,时间格式由"字符串"参数决定,具体参考 PHP 手册 :正文中的留言链接,如果使用 comments\_popup\_script(); 则新窗口打开链接 :内容页 (Post/Page) 标题 :内容页 (Post/Page) URL :特定内容页 (Post/Page) 所属 Category :作者 :特定内容页 (Post/Page) ID :如果用户已登录并具有权限,显示编辑链接 :显示 Blogroll 中的链接 :调用留言/回复模板 :显示 Page 列表 :显示 Categories 列表 :下一篇文章链接 :上一篇文章链接 :日历 :显示内容存档 :导航,显示上一篇/下一篇文章链接 :嵌入其他文件,可为定制的模板或其他类型文件与模板相关的其他函数: :输出相应信息 :显示注册链接 :显示登录/注销链接 :将当前内容分页 :将当前内容截断,以不在主页/目录页显示全部内容 :网页加载时间(秒) :网页加载查询量
将模板中的css,js,图片的链接都换成上面的函数
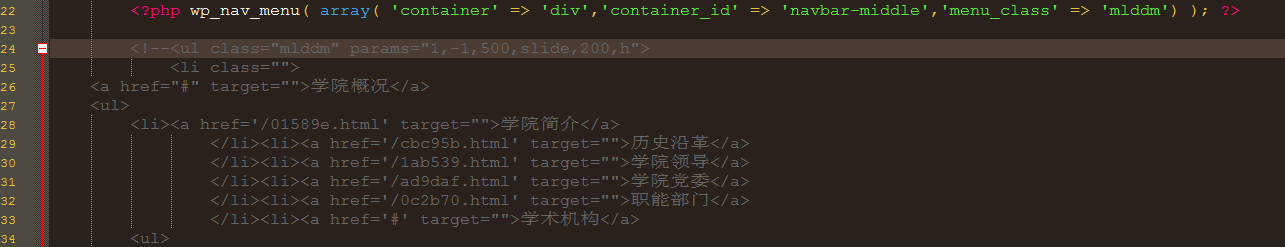
3.页面显示正常时,进行导航栏的修改。其中导航栏设置时,修改原始代码:

使用wp_nav_menu进行代替,菜单导航的代码,如图下注释的部分,将所有的菜单都进行注释。其中代换时,遵循下面的参数。
'' //指定显示的导航名,如果没有设置,则显示第一个 'menu' => 'header-menu', 'container' => 'nav', //最外层容器标签名 'container_class' => 'primary', //最外层容器class名 'container_id' => '',//最外层容器id值 'menu_class' => 'sf-menu', //ul标签class 'menu_id' => 'topnav',//ul标签id 'echo' => true,//是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'fallback\_cb' => 'wp\_page_menu',//备用的导航菜单函数,用于没有在后台设置导航时调用 'before' => '',//显示在导航a标签之前 'after' => '',//显示在导航a标签之后 'link_before' => '',//显示在导航链接名之后 'link_after' => '',//显示在导航链接名之前 'items_wrap' => '
- %3$s
其中首页header.php修改完成后,大致如下:
天津科技大学海洋与环境学院
4.修改index.php中的
这里先进行轮播图的修改,后台进行自我订制了一份代码,如果有想要的化,可以联系我,其中轮播图修改后的代码如下:然后修改文章的列表部分:

修改后显示成上图所示,文章换成了后台上传的文章。
; ?>/picture/2015-09-16-19-7642419411.png)
; ?>/picture/540\_225.jpg)
; ?>/picture/57243dbb36ec49fe8ea8839a947fe310.jpg)
; ?>/picture/869b86dfeae34a31b851fb01cec2b074.jpg)
; ?>/picture/2015-08-27-20-0606158108.jpg)
; ?>/picture/39bfa2a5c9be4d87bb8c50a886d3f3c0.jpg)